P名刺作りその2:名刺データの作成
ごきげんよう。
先日素材を作ったので、
そろそろさすがに名刺を完成させなくては( ˘ω˘ )
と、PCに向かいます。
前の記事はこちら ↓
素材とテキストをレイアウトして、データを作成
さあ、掲載情報を決め、素材として使いたい時計も前回記事で書いた通りバッチリ用意し、準備万端!
あとは適宜フリー素材を検討しつつ制作を進めます!!
ラフ
まず最初にしたのはラフの制作。

今回はレイアウトのみを書き出したので、ワイヤーといってもいいかもですね。たぶん。
普段こういうものを作らない人は何から手をつけていいかわからないと思うんですよ。
でもね、デザインをかじったひとだってラフはこんなもんです。
そういう時には、「P名刺 デザイン」とかで検索して出てきたものの中で気に入った構成を簡単にメモして行くと、何となく作りたい形が見えてくるかなと思います。
これは基本誰に見せるものでもないんですから、ガンガン書いていきましょう!
ガンガンとか言っときながら今回は4個とラフ出しとしては少なめでしたが、何とかなりそうなので進めていきます。
こういうところで発想力のなさが露呈しますね。
できる事なら10〜20ぐらい出せると、グッと完成度が上がると思います!
こっからデジタル作業
ここから私はIllustratorを使用して作成していきます。
大した機能を使わないので正直あまり関係ないのですが、一応CS6で作成しています。
下準備
まず最初に、必ず印刷物を作る際にやる事。
※印刷所に頼む場合は、この下準備を終えたテンプレートを配布してくれているところが多いです。チェックしてみてください。
制作物の大きさの四角を作ります。
今回は91×55(mm)の名刺です。

丸など四角のものでない時の話は今回はあまり関係ないので割愛しますね。
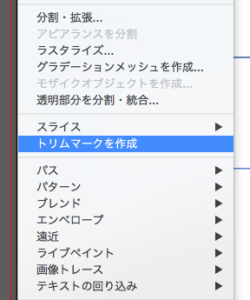
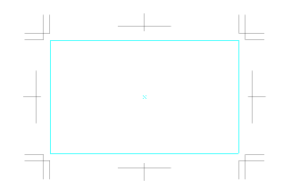
作ったらその四角を選択した状態で、トリムマークを作成します。
トリムマークはトンボとも言います。

オブジェクト>トリムマーク>トリムマークを作成
これは、いわゆる、カットのための指標です。
指標ができたら、データを作っていきたいわけですが、最初に作った四角が邪魔ですね。
作業の邪魔なだけでなく、このままではカットの際に変に色が残ってしまったりしますからね(´⊙ω⊙`)
こいつをガイドっていう、印刷にはうつらず、基本編集もできない形にしましょう。
選択した状態で、
表示>ガイド>ガイドを作成

これで下準備完了です。
この枠たちを参考にレイアウトします。
制作
ぶっちゃけここからはあまり詳しく書くほどのことはしてないんですよね。
フォント選んで、フォントサイズを調整して、画像とかのサイズ調整して、
とりあえず最初に作ったのがこちら。

※こちらのURLは現在使われておりません。
なんか気に入らないので、ここからレイアウトをいじり倒します。
必死でやっていたためか、いじってる最中の記録なんかは微塵もありませんでした。
で、できたのがこちら。

※こちらのURLは現在使われておりません。
ふむ。
大した変化はないような気もしないでもないですが、なんかちょっとオシャレ度が上がった気分なのでこれで良しとします。
因みに画像ではわかりにくいですが(というか写っていない)、三色のボーダーの部分や時計は、ガイドをはみ出した状態で作っています。
ガイド部分がいわゆるカットラインというやつなのですが、そのひとまわり外までデータを作成しておくんです。
この部分を塗り足しというのですが、
これは、カットした際に余白が入り込まないようにするためのものです。
カットが多少ずれてしまうことがあっても、塗り足しがしっかりあれば、見栄えが悪くなることもありません。
塗り足しまで考慮してデータが作れたら、ここでしっかりデータを保存したのち、テキストのアウトライン化を忘れずにし、別名で保存。
これ大事。
AIでデータ作る人は特に覚えておくべき呪文。
最後にアウトライン化して別名保存。
印刷用データの作成
さて、ようやく印刷のお話です。
完成が見えてきました。
印刷する方法もいろいろありますよね。
ネット印刷でやるのが手間暇的には一番楽なので検討したんですが、100枚からというところばかりな上、少数だと高くつくということで……
今回私は、A3用紙に可能な限り敷き詰めたものを印刷屋さんで刷ってもらい、自分でカットするという方法をとることにしました。
初参戦のコミュ障奴なので、そんなに枚数あっても困ってしまいそうですし(´・∀・`)
ということで作ったデータがこんな感じ。

ひたすらコピーアンドペースト!
で、できたのならば、早めに印刷屋さんに持っていかなきゃですね。
私はいつもこの手の印刷物はキンコーズさんでやることが多いです。
紙の種類も揃ってますし、データの形式も割と何でも対応してくれますし、何より24時間やってる店舗ばかりなところが良いです!
各地にあるので、気になる方は、ご近所の店舗を調べて見てください。
それでは。
続き ↓
Pick up
Plofile
Categories
Key words
ads
New articles
- エイプリルフールってやつ
- 【定期報告#27】1月の振り返り!!
- 【定期報告#26】あけましておめでとうございます
- C103 お品書き
- お釣り入れの”最適解”!? iPhoneの箱でバズったので色々まとめてみた

