【ibisPaint】アイビスペイントイラストメイキング
ごきげんよう。
少し前にiPhoneSEからiPhoneXRに変えたら、画面がめちゃくちゃ大きくなって感動しました。
こんなに大きなディスプレイあるなら、私も指でお絵描きできるんじゃなかろうか!(SEの画面では結構きつかったので断念してました…)
というわけで、ちらほら名前を聞いたことのあったアイビスペイントを使用して絵を描いてみたので、備忘録も兼ねてのメイキングです。
ラフ
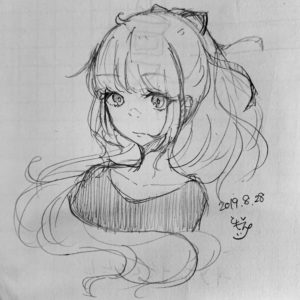
今回描いていくイラストのラフはこちらです。

そこらへんにあった裏紙に、シャーペンで描いたラクガキを写真に撮りました。
これにレイヤーを重ねて描いていきます。
下準備
今回使用するのは、アイビスペイトです。
ダウンロードはこちら
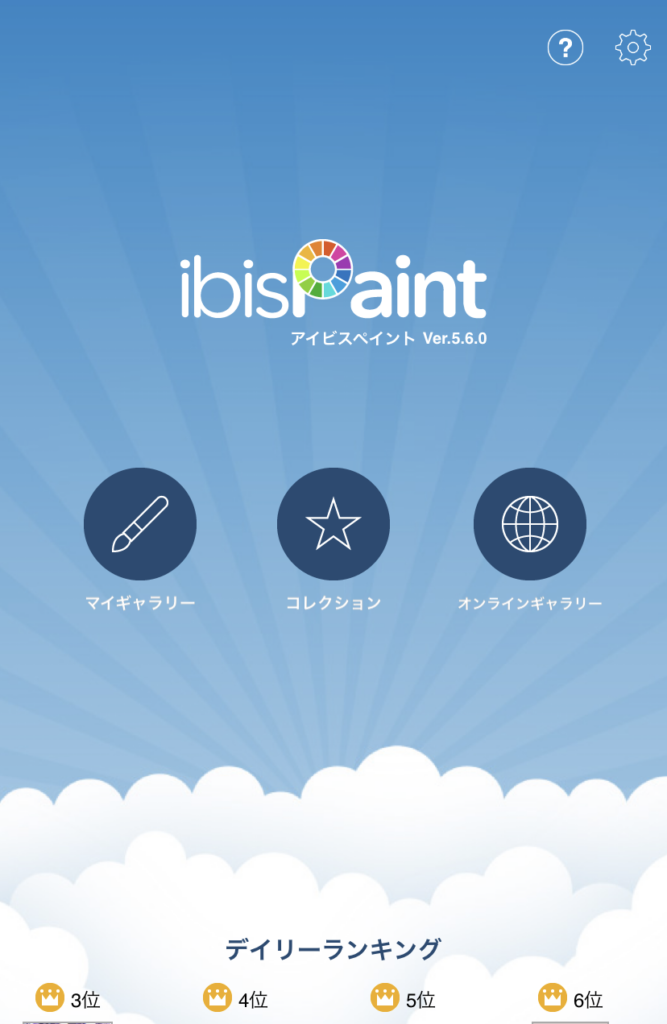
アプリを起動させると、こんな画面が立ち上がります。

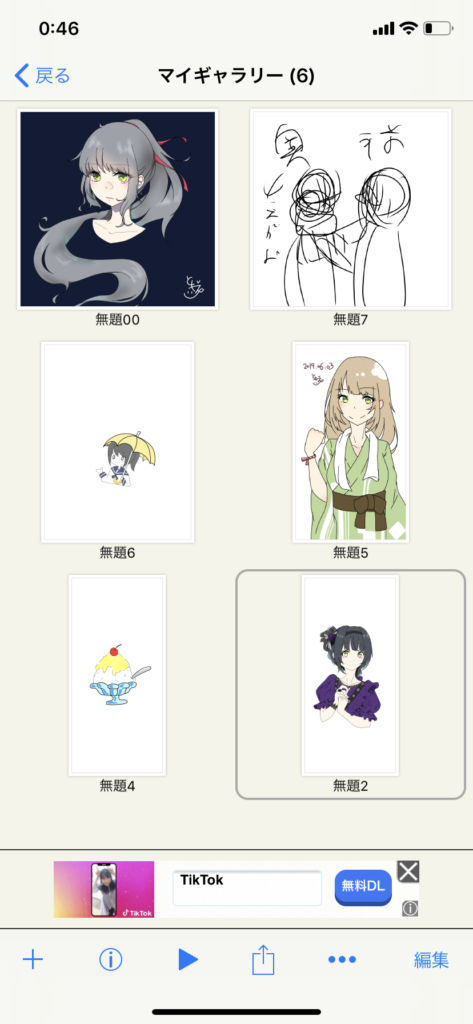
画面中央左側の、マイギャラリーをタップし、キャンバス管理の画面に入ります。

この左下の➕をタップして、新規のデータを作成します。

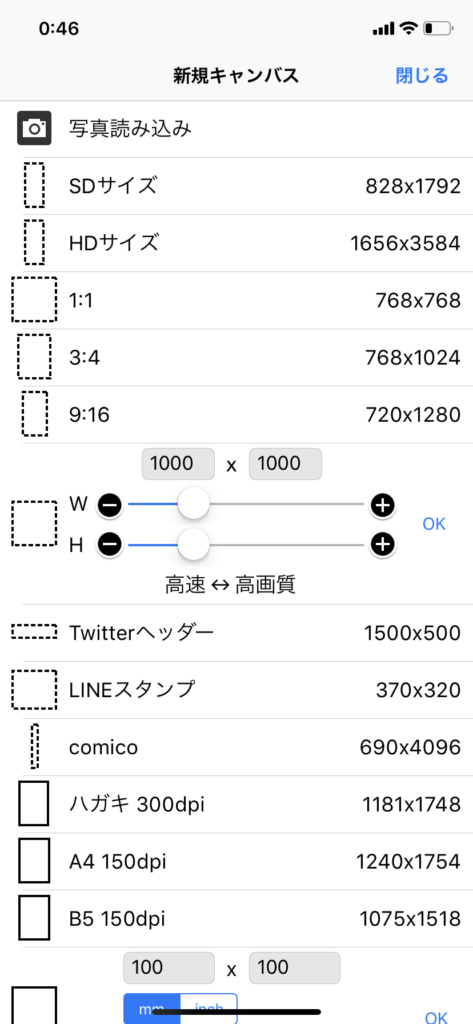
様々なテンプレートが用意されていますが、今回は1番上の写真読み込みをタップして、撮影した写真を読み込みます。
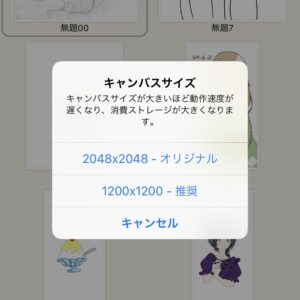
写真を選択すると、このようなポップアップが表示されました。

今回は特に大きなデータである必要がなかったので、推奨サイズを選択しました。
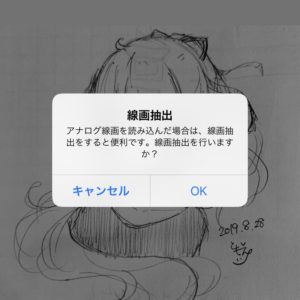
次に、線画抽出に関するポップアップが出ます。

OKを押して、少し調整しました。


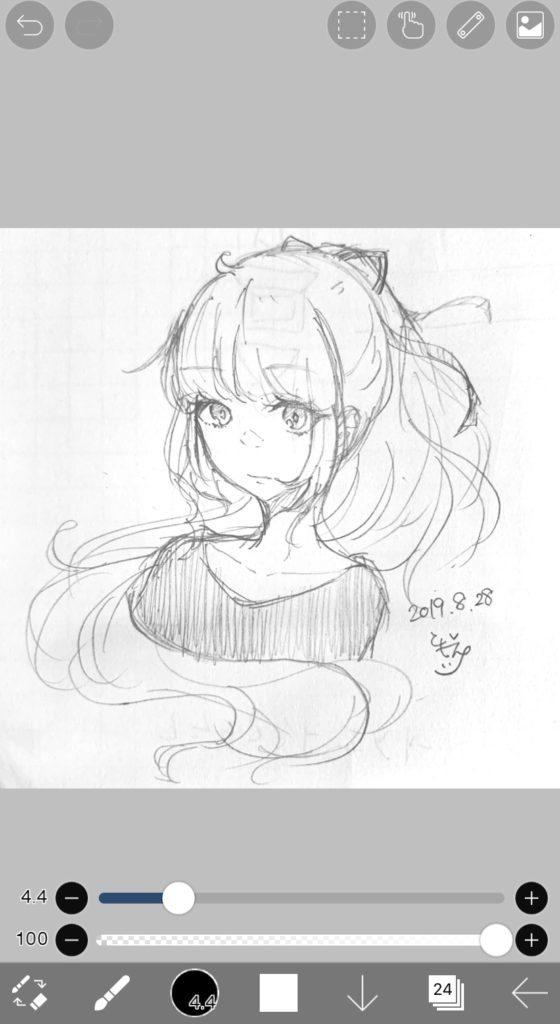
これで、制作の準備が整いました。

ちなみにアイビスペイトは、画面下部にツールバーがあります。
左から、
- ペンと消しゴムの切り替え
- ツール
- ツール詳細(ペンツールの場合はペンの種類)
- カラー(ペンツールや塗りつぶしの場合)
- ツールバー格納
- レイヤー
- 保存してキャンバス一覧に戻る
です。
制作の流れ
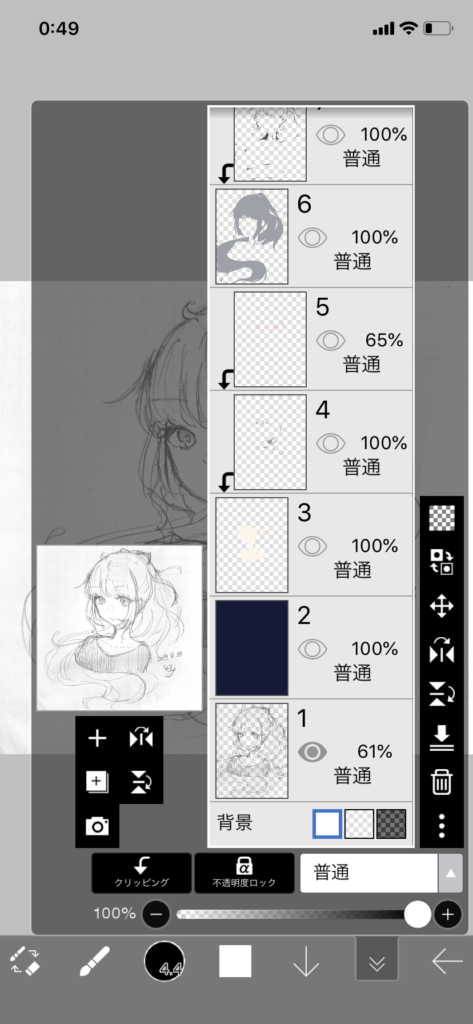
ツールバーのレイヤーボタンをタップすると、このような画面になります。

完成後のデータなのでレイヤーがすでにいっぱいですが、、、
左側プレビュー下の➕が、レイヤー追加になります。
これでラフの上にじゃんじゃんレイヤーを重ねて描いていきます。
ちなみに、レイヤーのサムネ部分をドラックして順番を入れ替えることもができます。
レイヤーミスにご注意くださいね。
線画
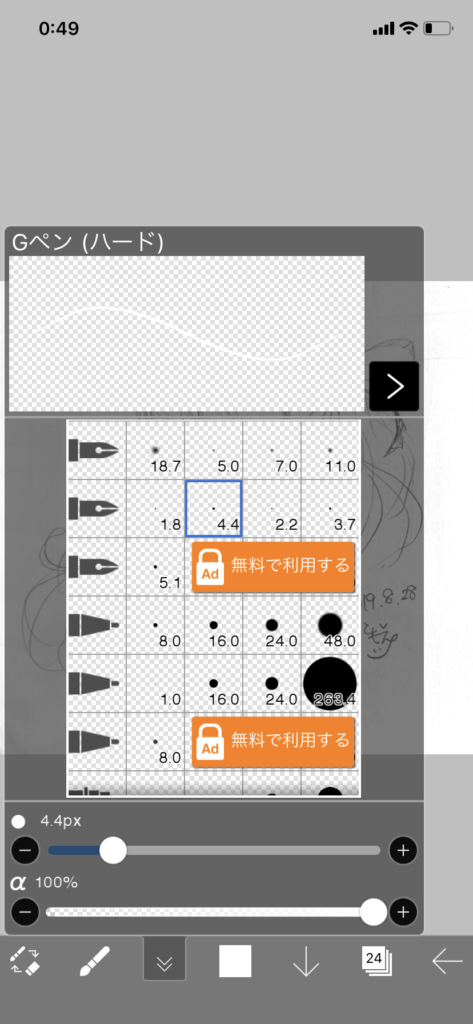
Gペン(ハード)というペンで描いていきます。

レイヤーは顔面とその他で分けてます。
髪の毛と目が重なる部分の色の変更や、バケツツールでの塗りつぶしがやりやすくなるためです。


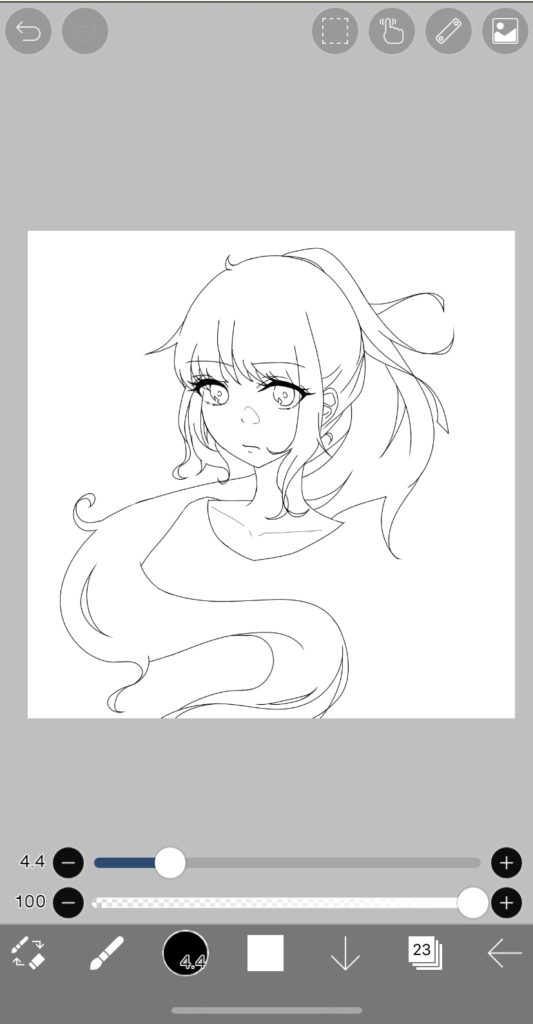
これで線画完成です。
指で描くと中々思った通りの線が引けないので、めちゃくちゃ拡大しながら調整してました。

こんな感じで。
拡大してばかりだとバランスが崩れやすいので、引きで見ることも忘れずに。
下塗り
線画の下にレイヤーを追加しながら下地となる色を塗っていきます。
レイヤーは色ごとに分けています。
今回だと、肌、髪、リボン、目、服&背景、です。

塗り残しがないように、この時も大きく拡大して細部を詰めます。
塗り込み
下塗りレイヤーの上にレイヤーを追加し、下塗りレイヤーにクリッピングさせて塗っていきます。
クリッピングさせるレイヤーも、色や効果ごとに細かく分けています。
いわゆるアニメ塗りというやつです。
たぶん。
肌
濃い影を描く(今回は青み強めの色にしました)

レイヤーを追加して赤みを追加

髪
1番濃い影を置く

レイヤーを追加して大まかな暗い部分に、ふんわりと影を落とす(色は上できっぱりした影を描いた時と一緒です)

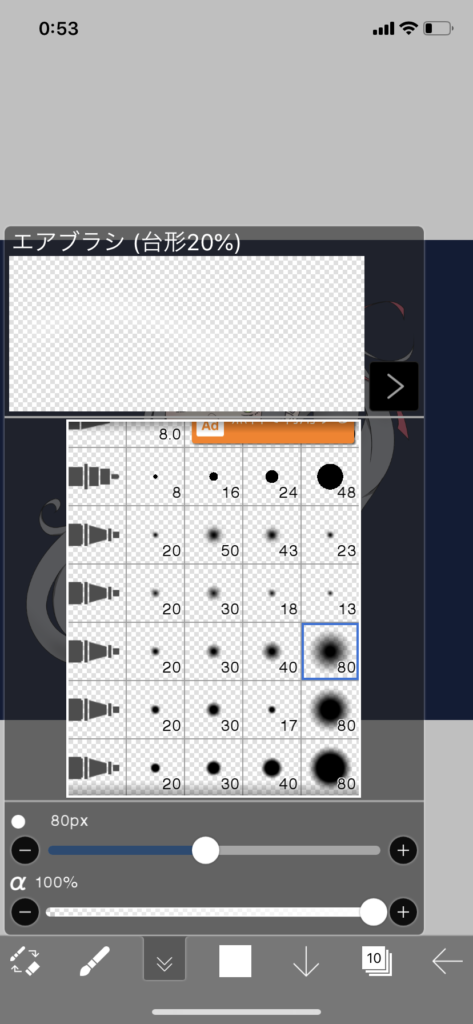
このようにふわっとさせる時は、エアブラシとぼかしツールを使っています。

同じエアブラシで、反射光の青を入れる。

1番暗くなってるところにふんわり入れるとそれっぽい気がします。
次に、肌にかかった部分にオーバーレイで肌色を載せ、

ハイライトを描いて、髪は完成です。
今回が、肌色もハイライトも全てエアブラシです。

影とハイライトをもっと細かく描き込むと、よりリッチな絵に仕上がると思います。
私は今回かなり簡略化しました。
目
次に目を塗っていきます。
まず、黄緑を塗ったレイヤーの下にレイヤーを追加し、まつげの影?を塗ります。

この時なぜかリボンの影も登場してますね。
どっかのタイミングで塗ったのでしょう()
目を進めます。
上半分と真ん中を濃い色で塗りました。

はっきりとした雰囲気の絵にしたかったので、境界を直線にしています。
さらに濃い色を上に重ねます。

上部の縁を取るように塗ったのと、下半分に、放射状の線を追加しました。(これなんていう部位?)
新規オーバーレイレイヤーを追加して、明るい色を入れます。

エアブラシで下部に肌色を、上部に青色を入れました。
上部の青は好みです。
目の地の色と合う色を探してみてください。
色の境界や中央の白いハイライトもこのレイヤーです。
ぼかし終わった後に、硬めのペンで入れました。
仕上げ
最後に、線画の色を変更しました。
といっても目の部分だけです。
顔パーツの線画の上に新規レイヤーを追加し、髪の毛と重なってるところに色を重ねます。
今回は髪の毛の影の1番濃いところの色をとりました。

そして、線画の上に新規レイヤーを追加して、目のハイライトを加えて完成です。

完成

以上で今回のイラストは完成です。
ツイッターに制作過程の動画を上げてるので、よかったらこちらも見てみてください。
かてい pic.twitter.com/DM6bBNUoX3
— 綾崎 巴 (@tomoe_ayasaki) 2019年8月28日
ギャラリーにも掲載していますので、他のイラストと合わせてぜひご覧ください。
Gallery
アイビスペイトは、結構色々機能があるようですが、今回はあまり色々をいじらず、基本的なツールを使って制作しました。
慣れてきたらもっと細かく描き込んだ絵を描けるでしょうか…。
修行あるのみですね。
それでは。
Pick up
Plofile
Categories
Key words
ads
New articles
- エイプリルフールってやつ
- 【定期報告#27】1月の振り返り!!
- 【定期報告#26】あけましておめでとうございます
- C103 お品書き
- お釣り入れの”最適解”!? iPhoneの箱でバズったので色々まとめてみた

