【WordPress】プラグイン「AddToAny」でSNSシェアボタンを設置
ごきげんよう。
このサイトをリニューアルして、早急に対応したいと思っていたSNSシェアボタン。
昨今のブログなんかじゃ必ずと言っていいほど見かけますよね。
必須パーツと言っても過言ではない。
ギャラリーページと、ブログ記事のページにようやく設置しました。
本サイトは、サイト内でコメントの受付等をする予定は今のところないので、こちらを設置することで、何かいい効果があったらいいなのお気持ちです。
設置に関するもう少し詳しい話
本サイトは、Wordpressの自作テーマを使用して運用しています。
今回のシェアボタンは、「AddToAny Share Buttons」というプラグインを使用しました。
こちらのプラグインの特徴は、何と言っても対応サービスの多さです。
世界中の100以上のサービスに対応しているそうですよ。
因みに、本サイトでそんなに色々設置する気は無いのですが。
私的に今回これに決めた決め手は、
ギャラリーにも設置するため、小ぶりなアイコンのデザインがちょうどいいと思ったから、です。
(あ、ある程度サイズの設定とかはプラグインの機能できますよ。)
インストール
こちらにて、プラグインのデータを一式ダウンロードし、
wordpress/wp-content/plugins/
に設置します。
もしくは、管理画面から
プラグイン > 新規追加 > 「AddToAny Share Buttons」で検索 > 「今すぐインストール」
管理画面のプラグインのページより、 「有効化」をして、準備は完了です。
プラグインの使い方
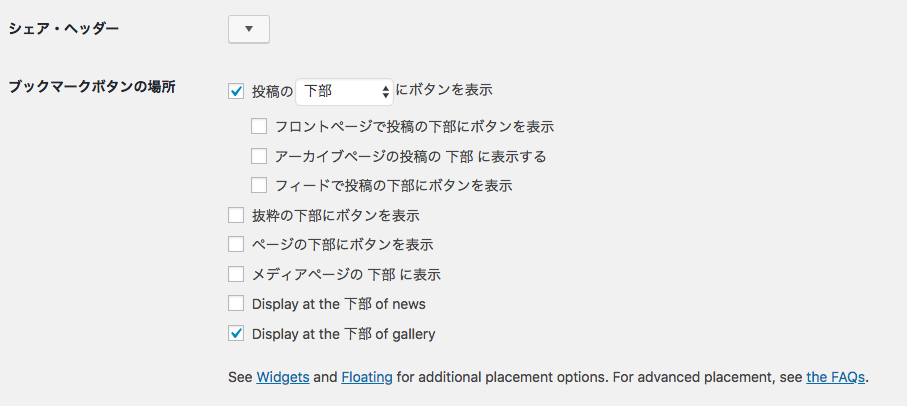
諸々の設定は、管理画面の 設定 > AddToAny からできます。

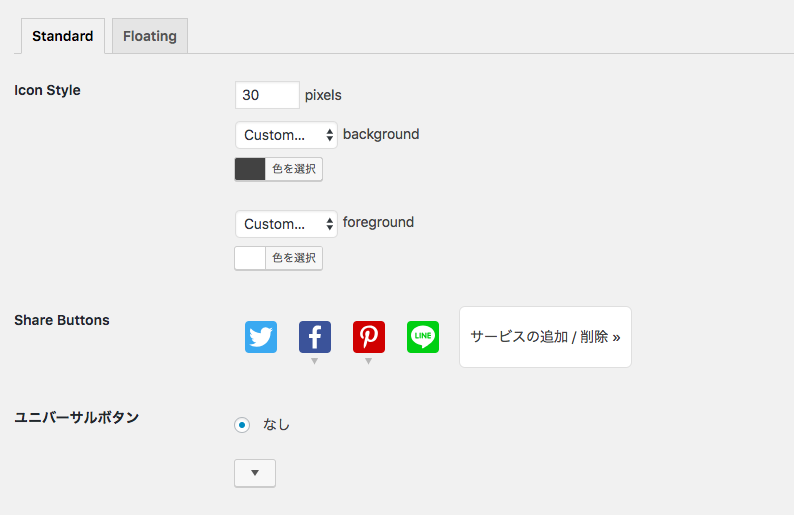
設定画面はこんな感じです。

Icon styles で色とサイズを設定。
今回私は、ギャラリーページに設置することを考え、色の主張を押さえてみました。


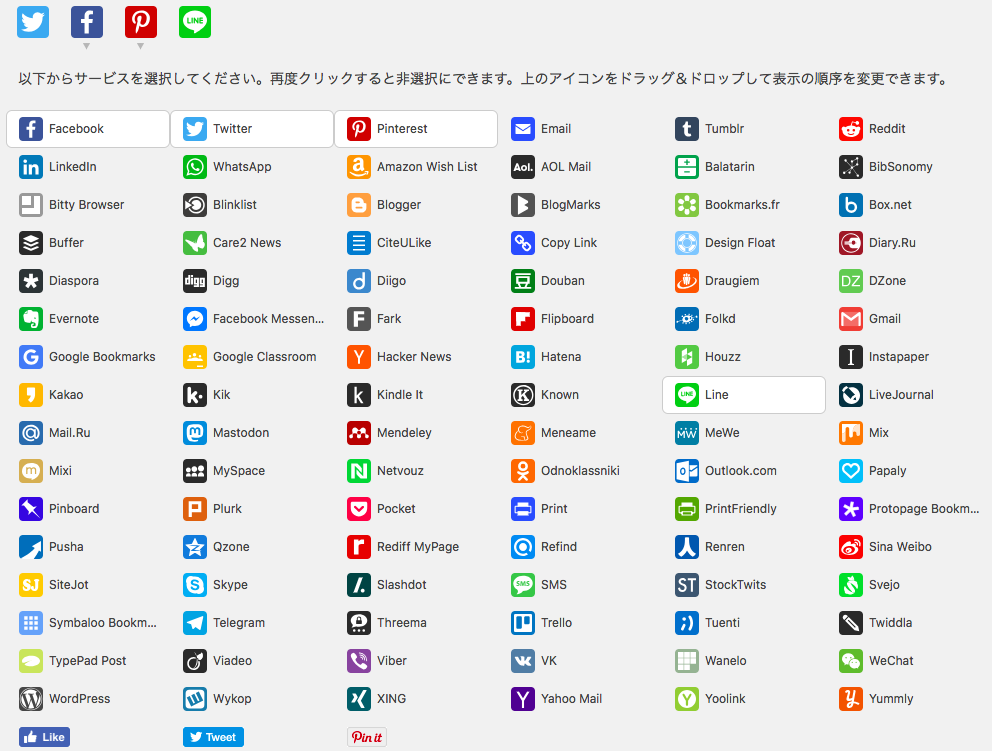
設置できるアイコンはこれだけ用意されています。
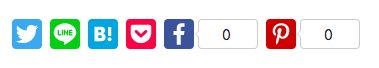
今回私は、Twitter, face book, Pintalest, LINE を設置しました。
とはいえ、見てくださる方を考えたらこんな感じかなぁと、直感だけで決定しましたので、本来はそのサイトにあった種類を設置できるといいですよね。
このサイトも今後増減する可能性大です。

あと私がいじったのは、設置位置ですね。
今回は記事ページとギャラリーページにのみの設置です。
オプションとかは、今回特にいじってないので、また触ることがあったら追記するなりします。
というわけで、カスタムしようとすると色々できるようですが、設置すること自体はとても簡単にできました。
ぜひぜひ、本サイト内のイラストやブログの記事をシェアしていただけたら嬉しいです〜〜!!
よろしくお願いいたします。
それでは。
2019/08/29 追記
google adsenseの審査に通って、広告の掲載を始めたら、シェアアイコンが目立たなくなってしまいました…。
ので、

グレーからカラーに変えました。
また、試験的に種類も増やして見ました。
目立ちすぎては嫌だなとの思いがありましたが、これはこれで可愛らしいですね。
Pick up
Plofile
Categories
Key words
ads
New articles
- エイプリルフールってやつ
- 【定期報告#27】1月の振り返り!!
- 【定期報告#26】あけましておめでとうございます
- C103 お品書き
- お釣り入れの”最適解”!? iPhoneの箱でバズったので色々まとめてみた

